Assignments Control Configuration
1. CONFIGURING ASSIGNMENTS IN DETAILED VIEWS
1.1. Introduction
You can change the default look and behavior of the 'Assignments' control in entity Detailed views. In particular, you can hide certain Roles, group and reorder Roles in an arbitrary way, and filter the lists of Users available for assignment. Such changes can be done in the Detailed view layout editor.
Here’s the list of Roles in the Assignments control we will be using as an example. It pertains to a User Story whose Workflow includes 4 Roles by default: Developer, Product Owner, QA Engineer, UX/UI Designer:

Example of a default list of Roles in the Assignments control.
1.2. Hiding Roles
With the allowedRoles property, you can hide some of the default Roles from the list.
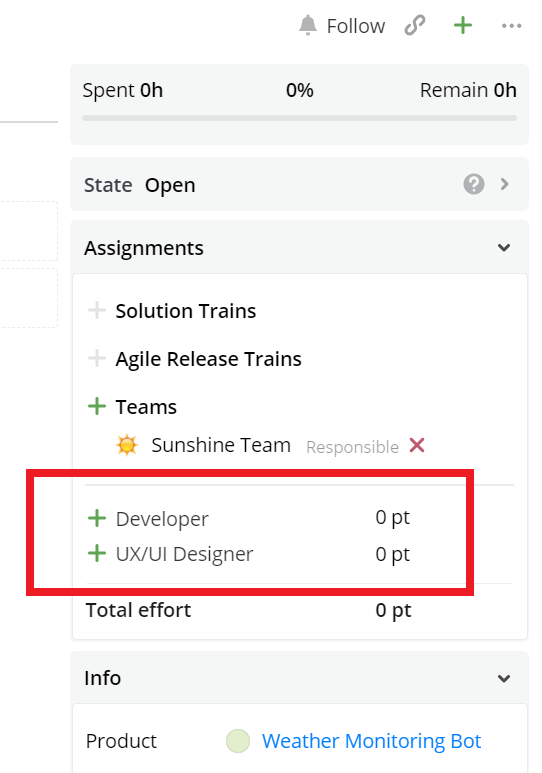
Here’s the change in the layout configuration and the resulting list:
{
"type": "component",
"component": "assignmentsList",
"componentId": "component_t7iue3q",
"properties": {
"allowedRoles": [
"Developer",
"UX/UI Designer"
]
}
}

Some of the default Roles have been hidden.
Keep in mind that the allowedRoles property can only allow to show Roles that are present in the respective Entity Type’s Workflow; it cannot add new Roles to the list. Also, in this property you can't use Role IDs instead of Role names, so be careful if you want to rename Roles after you've configured the 'Assignments' control with allowedRoles.
1.3. Grouping Roles
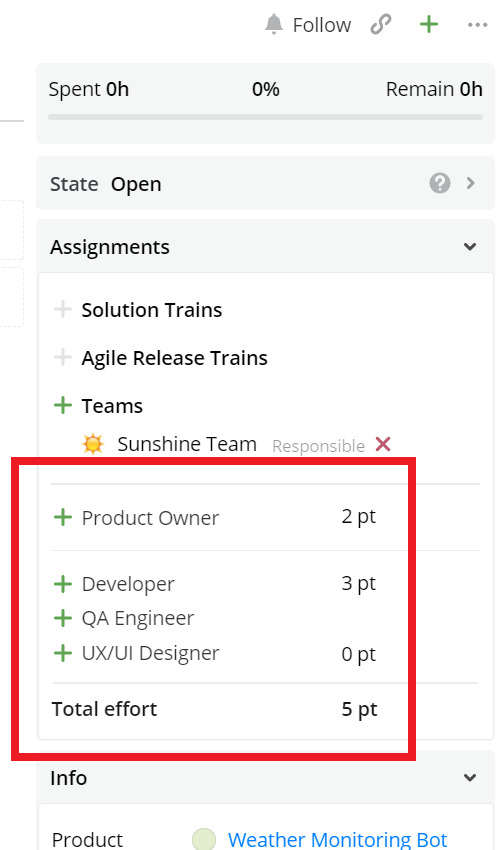
You can group multiple Roles by creating multiple assignmentsList components with different allowedRoles in them. Below is a configuration extract that groups the Developer, UX/UI Designer, and QA Engineer roles and sets them apart from the Product Owner. A horizontal line is used for visual separation.
Note that every assignmentsList by default shows the Total Effort data. So if you group the Roles into several groups, you’ll most probably want to hide Total Effort for all but the last group. To hide it, use the hideTotalEffort property. In this example, Total Effort is hidden for the Product Owner’s control.
{
"type": "component",
"component": "assignmentsList",
"properties": {
"allowedRoles": [
"Product Owner"
],
"hideTotalEffort": true
}
},
{
"type": "separator"
},
{
"type": "component",
"component": "assignmentsList",
"properties": {
"allowedRoles": [
"Developer",
"UX/UI Designer",
"QA Engineer"
]
}
}

Roles have been grouped.
1.4. Ordering Roles
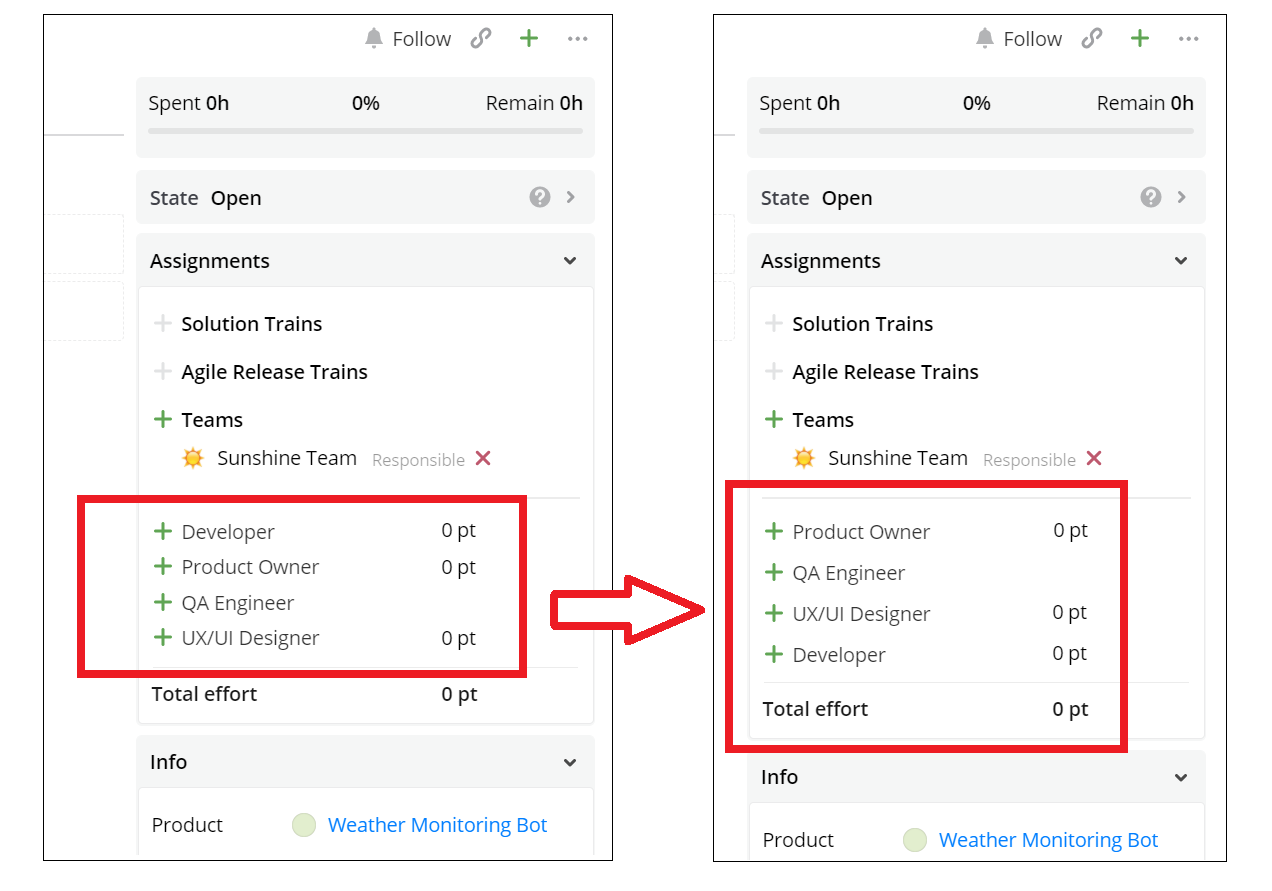
The assignmentsList component lists Roles in alphabetical order by default. If you want to reorder them, you can have a dedicated assignmentsList for every Role and order them the way you want. Like in the case of grouping, you’ll probably want to hide Total Effort for every component but the last one.
{
"type": "component",
"component": "assignmentsList",
"properties": {
"allowedRoles": [
"Product Owner"
],
"hideTotalEffort": true
}
},
{
"type": "component",
"component": "assignmentsList",
"properties": {
"allowedRoles": [
"QA Engineer"
],
"hideTotalEffort": true
}
},
{
"type": "component",
"component": "assignmentsList",
"properties": {
"allowedRoles": [
"UX/UI Designer"
],
"hideTotalEffort": true
}
},
{
"type": "component",
"component": "assignmentsList",
"properties": {
"allowedRoles": [
"Developer"
]
}
}

Roles have been reordered.
1.5. Filtering Users
You can filter Users available in the Assignments dropdowns with the help of the userFilter property. This property accepts a DSL filter that can use fields related to Users and Roles.
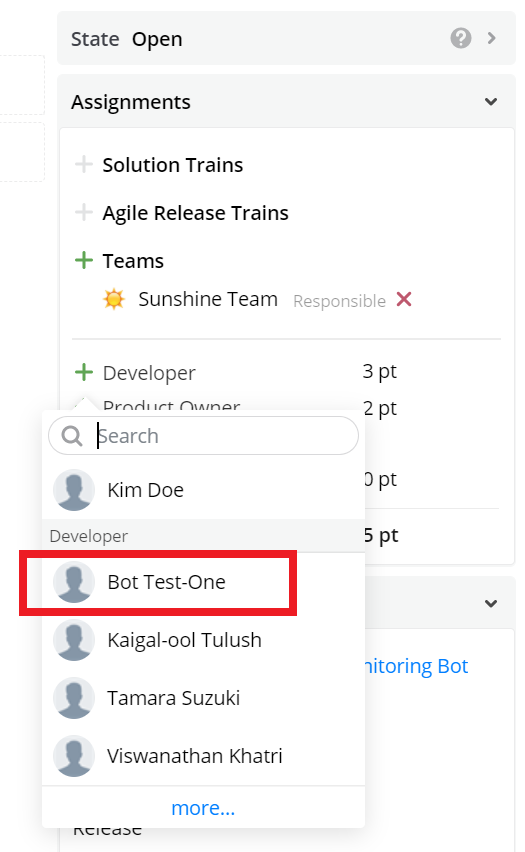
Let’s assume that the dropdown list of Developers by default includes a User with some generic name “Bot Test-One”, which you want to hide:

The User we want to hide in this example.
Here’s a configuration extract that hides this particular User from the dropdown:
{
"type": "component",
"component": "assignmentsList",
"properties": {
"userFilter": "user.firstname != 'Bot' or user.lastname != 'Test-One'"
}
}

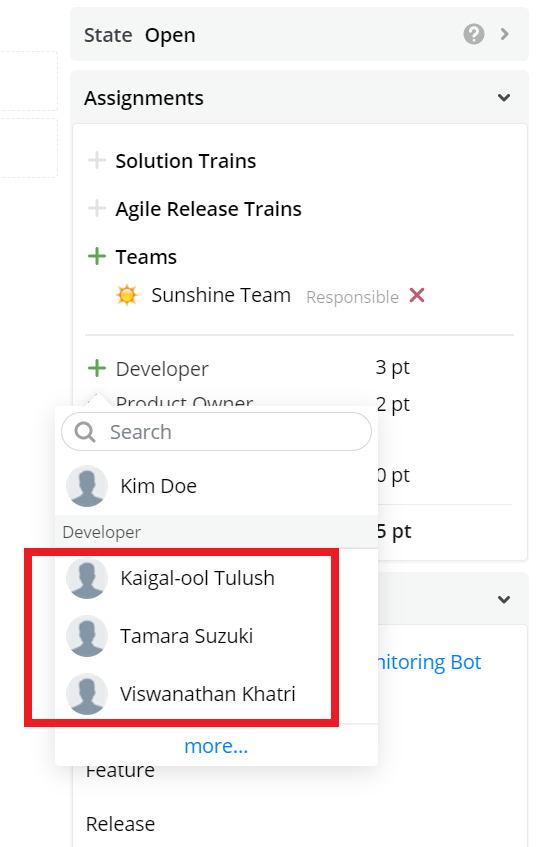
The list of available Users has been filtered.
To filter Users by Role, use the role field: "userFilter": "role.name != 'Developer'" (hides all Developers; you can use role.id here as well). The role field here references a Team or Project Role for Team/Project access, and User's own role for global ExD entities and direct access. To explicitly filter by a User's own role, use user.role in the filter.
To filter Users by Team, use the user.teamMembers.count field. For example, "user.teamMembers.count(team.name == 'Sun Team') > 0" only allows to show the Users which are linked to at least one Team called ‘Sun Team’.
1.6. Hiding Total Effort
Sometimes you may need to hide the “Total effort” label and the corresponding values. Two specific cases of this are described above – see Grouping Roles and Ordering Roles.
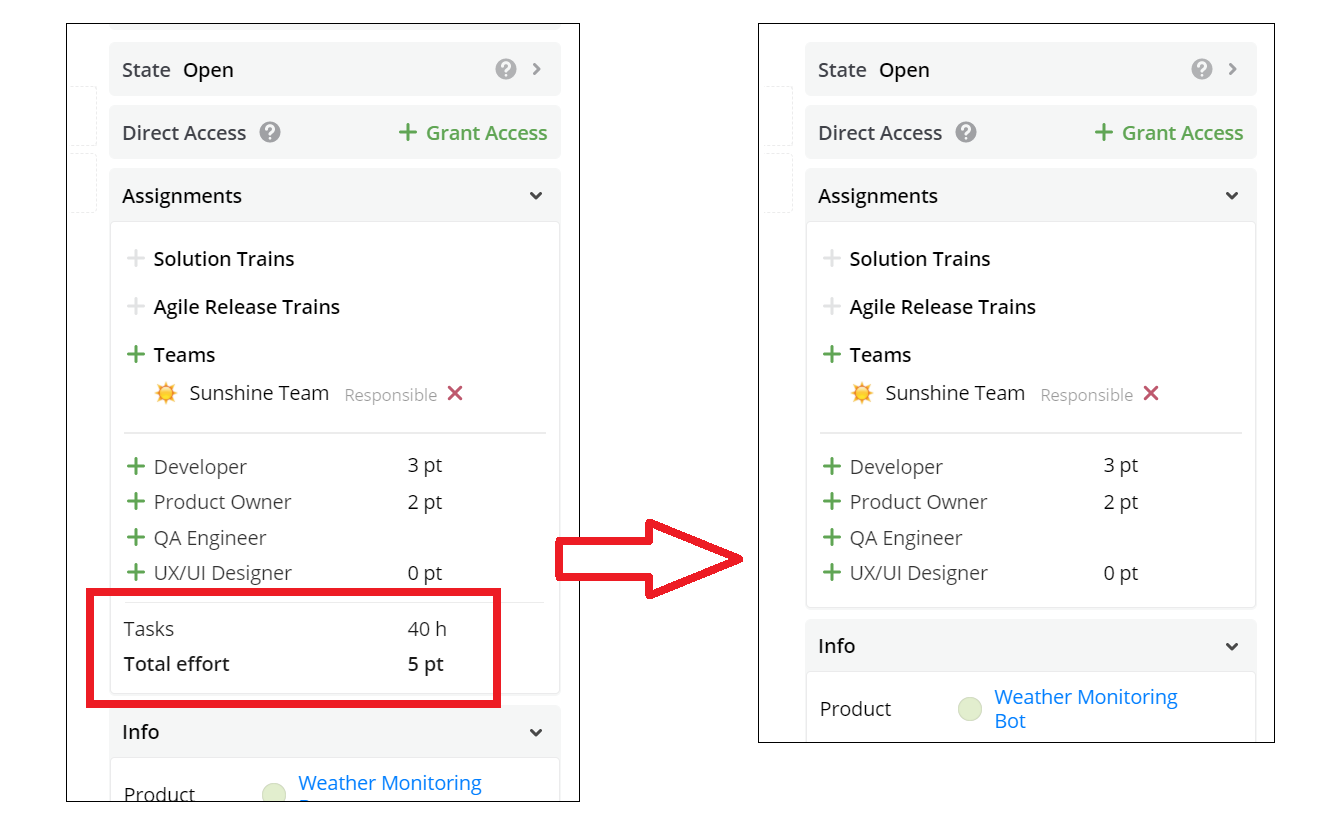
You can do this with the hideTotalEffort property. It will hide both the Total effort values expressed in points and the Tasks effort expressed in hours (the latter is present if the entity in question has Tasks). Here is a configuration extract that uses the property:
{
"type": "component",
"component": "assignmentsList",
"properties": {
"hideTotalEffort": true
}
}

Total effort and Tasks effort have been hidden.
Updated about 4 years ago
