Mashup: External link
To be added at Settings -> Mashups with the default footerplaceholder
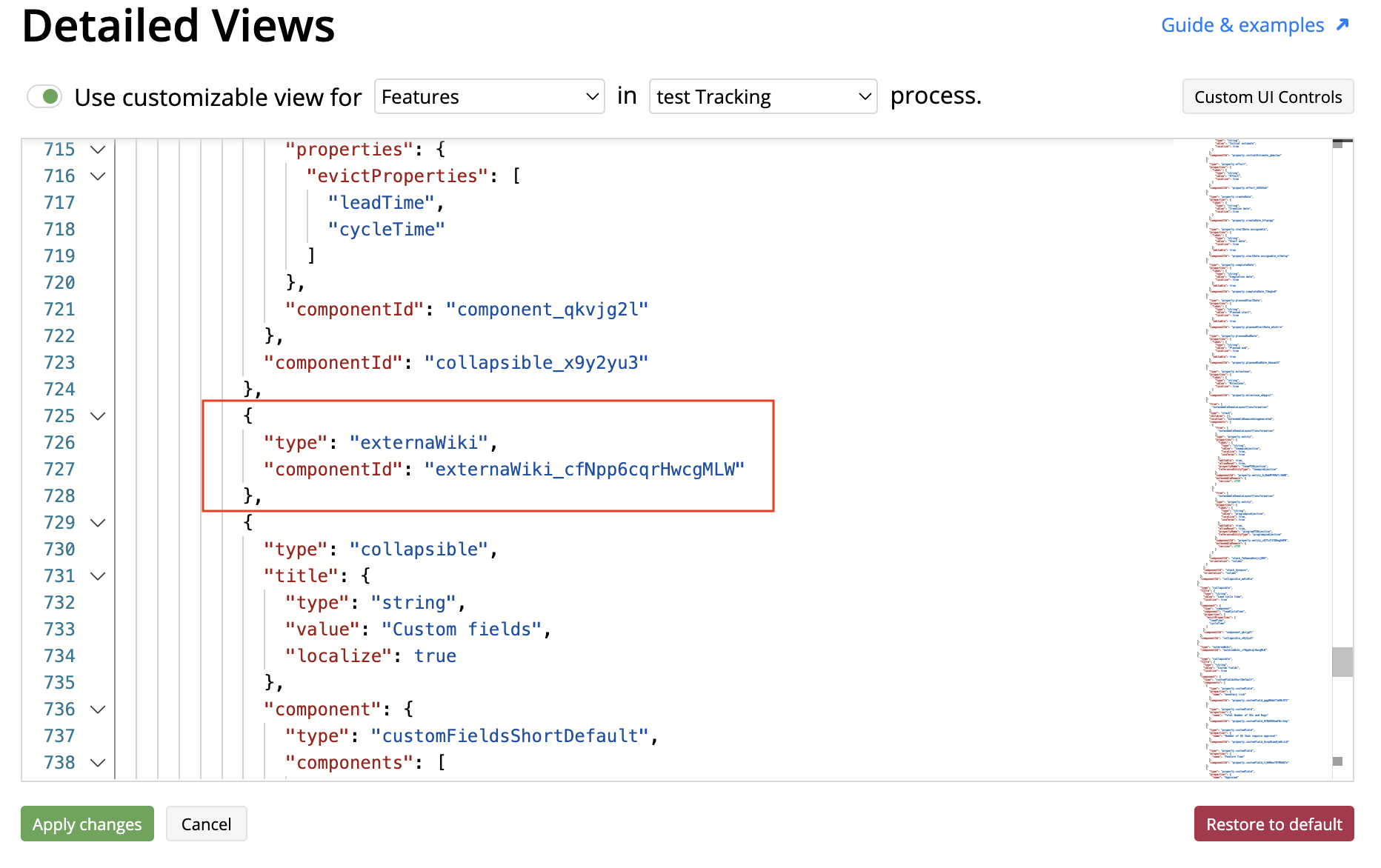
The link is specified in line 11.
The title that will appear in the detailed view is specified in line 12.
tau.mashups
.addDependency('react')
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addDependency('tau/api/layout-renderer/v1/LayoutContextConsumer')
.addDependency('tau/api/layout-renderer/v1/useEntityQuery')
.addMashup(function(React,registerReactComponent,LayoutContextConsumer,useEntityQuery) {
registerReactComponent({
type: 'externaWiki',
component: function(props) {
const link = "https://confluence.com/docs/incident";
const title = "Incident escalation procedures";
return React.createElement("a", {
className:"tau-linkentity tau-linkentity_type_full",
style:{margin:"10px"},
href: link,
title: title,
target: "_blank"
}, title);
}});
});
The type of the component was defined in the mashup in line 8:
{
"type": "externaWiki"
}

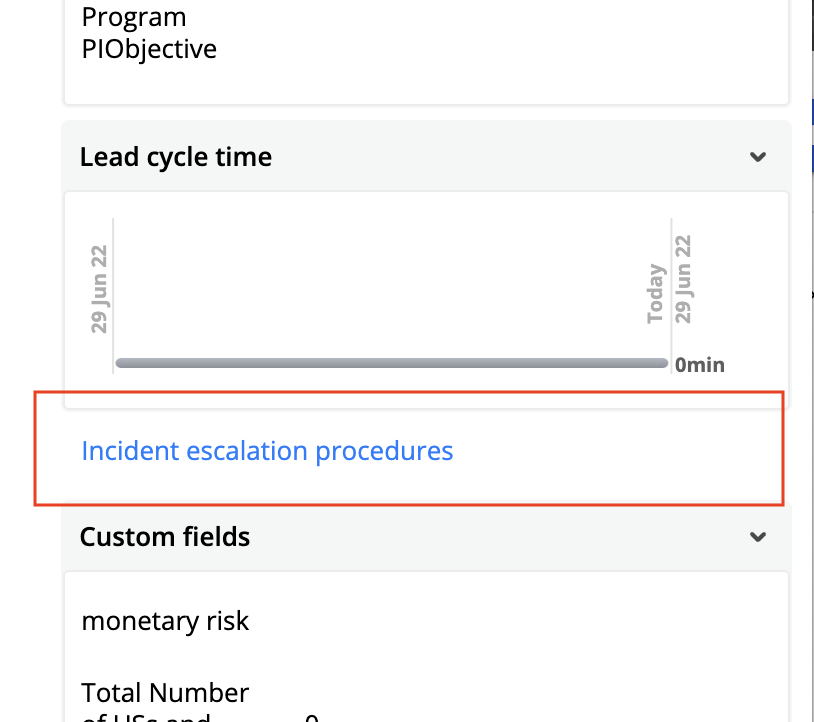
Here is how it will look in the UI of the detailed view:

Updated almost 3 years ago
