Using componentFactory for dynamic filtering
componentFactory has different capabilities and one of them is an opportunity to retrieve information from context object
Context.entity object, among other things, contains Id and Name of the opened entity detailed view. These parameters can be used to apply visibilityConfig dynamically.
Mashup sample looks like this
tau.mashups
.addDependency('react')
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addMashup(function (React, registerReactComponent) {
registerReactComponent({
type: 'my-awesome-component',
component: function (props) {
const { componentFactory, config } = props;
const entityNewListConfig = {
// Define Detailed View component config here
}
return componentFactory.createElement(entityNewListConfig)
}
})
});
registerReactComponent creates a new component with themy-awesome-component type that can contain other components (in our case - a component for detailed view config). It can be done by passing a JSON-like object to thecomponentFactory.createElement
Id and Name of the entity are stored in the componentFactory.context.entityobject
So the example of filterDisplay property will look like this
feature.id == ${componentFactory.context.entity.id}
It can also be used in entityQuerySelectorproperty of visibilityConfig
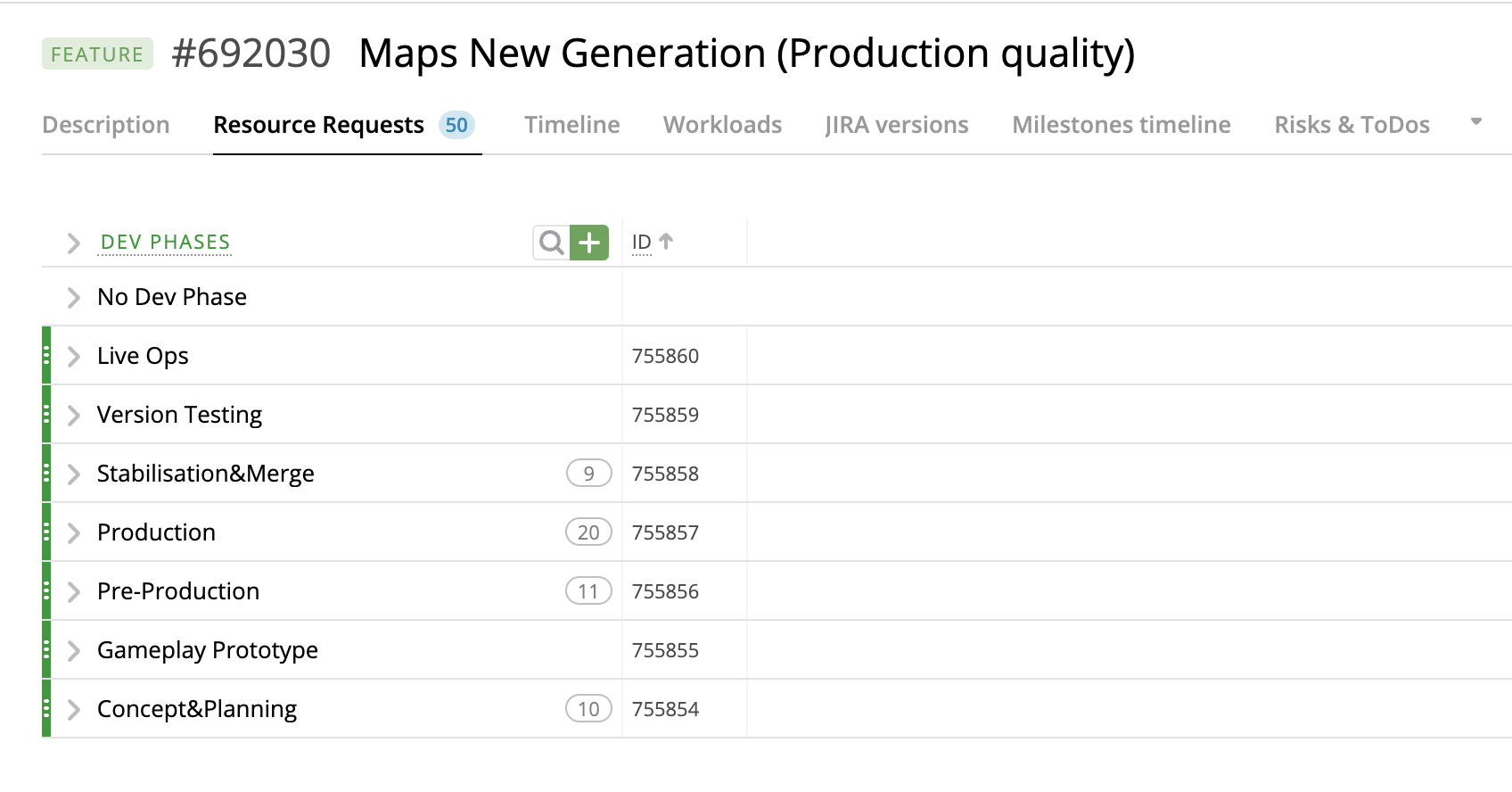
Example of Native entity -> ExD entity -> Native entity configuration
Let's say we have the following hierarchy Feature -> Dev Phases (ExD) -> User Stories. And we need to have an inner list on Feature detailed view with Dev Phases -> User Stories displayed.
The following Detailed View config will not allow us to do it due to the nature of Native <-> ExD entities relation. It will show all Dev Phases (or all User Stories) in the account regardless of what their Feature is:
{
"type": "component",
"component": "entity.new.list",
"properties": {
"name": "userstories",
"definition": {
"x": {
"types": [
"extendable_domain_one_to_many_devphase_devphase"
],
},
"entityAxisId": "extendable_domain_one_to_many_feature_feature",
"cells": {
"types": [
"userstory"
]
}
}
}
}
A solution for that is to register a new component, apply a dynamic filter by Feature ID and use it in the Detailed View settings instead:
tau.mashups
.addDependency('react')
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addMashup(function (React, registerReactComponent) {
registerReactComponent({
type: 'my-awesome-component',
component: function (props) {
const { componentFactory, config } = props;
const entityNewListConfig = {
"type": "component",
"component": "entity.new.list",
"properties": {
"name": "userstories",
"definition": {
"x": {
"types": [
"extendable_domain_one_to_many_devphase_devphase"
],
},
"entityAxisId": "extendable_domain_one_to_many_feature_feature",
"cells": {
"types": [
"userstory"
],
"useFilter": true,
"filterDisplay": `?Feature.Id is ${componentFactory.context.entity.id}`
}
}
}
};
return componentFactory.createElement(entityNewListConfig)
}
})
});
And use this component in the detailed view config: { "type": "my-awesome-component" }


Using data from API calls
You can retrieve more data using REST API calls and use it in your component.
tau.mashups
.addDependency('react')
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addDependency('app.path')
.addDependency('tau/configurator')
.addMashup(function (React, registerReactComponent, appPath, configurator) {
registerReactComponent({
type: 'my-awesome-component',
component: function (props) {
const {componentFactory, config} = props;
const apiQuery = `feature?select={state:EntityState.Name}&where=(Id = ${componentFactory.context.entity.id})`;
const [data, setData] = React.useState(null);
const apiUrl = appPath.get() + '/api/v2/';
React.useEffect(() => {
fetch(`${apiUrl}${apiQuery}`)
.then(response => response.json())
.then(resp => {
setData(...resp.items);
});
}, [componentFactory.context.entity.id]);
if (!data) {
return null
};
const entityNewListConfig = {
"type": "component",
"component": "entity.new.list",
"properties": {
"name": "userstories",
"definition": {
"x": {
"types": [
"extendable_domain_one_to_many_devphase_devphase"
],
},
"entityAxisId": "extendable_domain_one_to_many_feature_feature",
"cells": {
"types": [
"userstory"
],
"useFilter": true,
"filterDisplay": `?Feature.EntityState.Name is '${data.state}'`
}
}
}
}
return componentFactory.createElement(entityNewListConfig);
}
});
});
Simply adjust the apiQuery variable and use it in filterDisplay or visibilityConfig properties. All the information from REST API call will be passed to the data variable.
Updated 10 months ago
