Mashup: Rich text
To be added at Settings -> Mashups with the default footerplaceholder
tau.mashups
.addDependency('react')
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addDependency('tau/api/layout-renderer/v1/LayoutContextConsumer')
.addDependency('tau/api/layout-renderer/v1/useEntityQuery')
.addMashup(function(React,registerReactComponent,LayoutContextConsumer,useEntityQuery) {
registerReactComponent({
type: 'prioritiesDetails',
component: function(props) {
return React.createElement("div", null, [
React.createElement("b", null,"Critical:"),
React.createElement("ul", null,[
React.createElement("li", null,"Team (the engineer on-duty) need to drop everything and take care of this request/incident."),
React.createElement("li", null,"PIR will be filled-in for such kind of requests."),
React.createElement("li", null,"SLA for this request – ASAP (SRE team will work until the incident is resolved).")
]),
React.createElement("b", null,"High-priority:"),
React.createElement("ul", null,[
React.createElement("li", null,"Significant performance degradation on production."),
React.createElement("li", null,"Request to deploy critical bugfix, or perform change to prevent production outage."),
React.createElement("li", null,"Critical security issue/violation."),
React.createElement("li", null,"In case of non-production - blocker for significant amount of people (e.g. entire development team is completely blocked) can be considered as High-priority."),
React.createElement("li", null,"SLA for this request – 1 business day.")
]),
React.createElement("b", null,"Normal-priority:"),
React.createElement("ul", null,[
React.createElement("li", null,"Any kind of change, e.g. deployment of new version."),
React.createElement("li", null,"Users permissions, e.g. granting access."),
React.createElement("li", null,"Critical security issue/violation."),
React.createElement("li", null,"Providing back-ups, snapshots, etc."),
React.createElement("li", null,"Moving accounts from one cluster to another public cluster."),
React.createElement("li", null,"SLA for this request – 5 business days.")
]),
React.createElement("b", null,"Low-priority:"),
React.createElement("ul", null,[
React.createElement("li", null,"Default priority for the requests."),
React.createElement("li", null,"For everything can wait for couple of weeks (e.g. planned System updates or collection of evidences for planned audit)."),
React.createElement("li", null,"SLA for this request – 10 business days.")
])
]);
}});
});
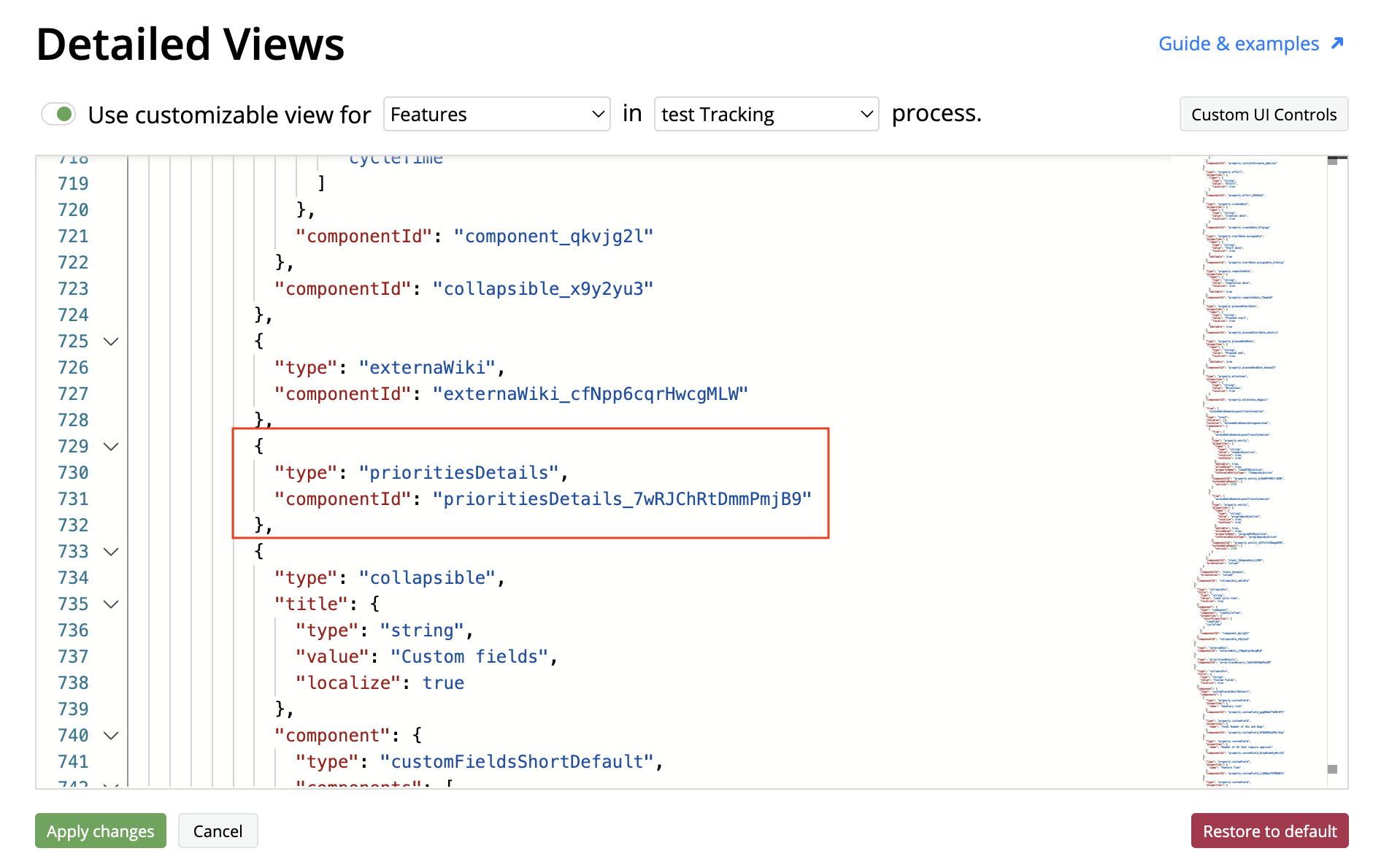
Placing the component into the template
The type of the component was defined in the mashup in line 8 (you can change the name)
{
"type": "prioritiesDetails"
}

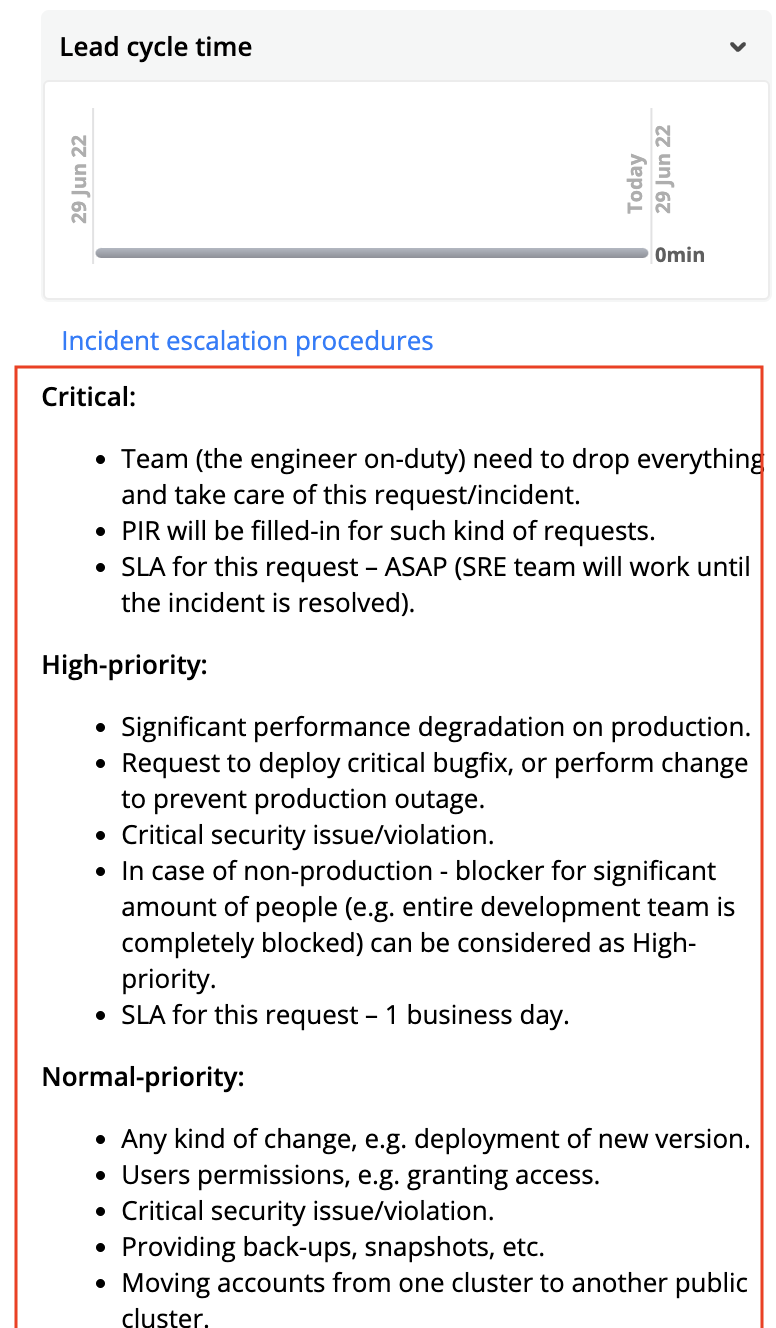
This how this is supposed to be displayed like:

Updated almost 3 years ago
