Mashup: Feature state on User Story
Mashup
To be added at Settings -> Mashups with the default footerplaceholder
tau.mashups
.addDependency('react')
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addDependency('tau/api/layout-renderer/v1/LayoutContextConsumer')
.addDependency('tau/api/layout-renderer/v1/useEntityQuery')
.addMashup(function(React,registerReactComponent,LayoutContextConsumer,useEntityQuery) {
registerReactComponent({
type: 'featureInfo',
component: function(props) {
const {
data,
isLoading,
error
} = useEntityQuery(
`feature:{state:Feature.EntityState.Name}`
);
// handle is still loading
if (isLoading && !data) { // this is the case for initial loading
return React.createElement("div","Loading...");
}
//handle error
if (error) {
console.error(error);
return React.createElement("div","Error");
}
console.log(data);
return React.createElement("div",
{"class":"layout-field-container layout-renderer__component-container"},
[
React.createElement("div", {"class":"ui-label-container"}, "Feature state"),
React.createElement("div", {"class":"layout-field__value"}, data.feature.state || "N\\A")
]
);
}});
});
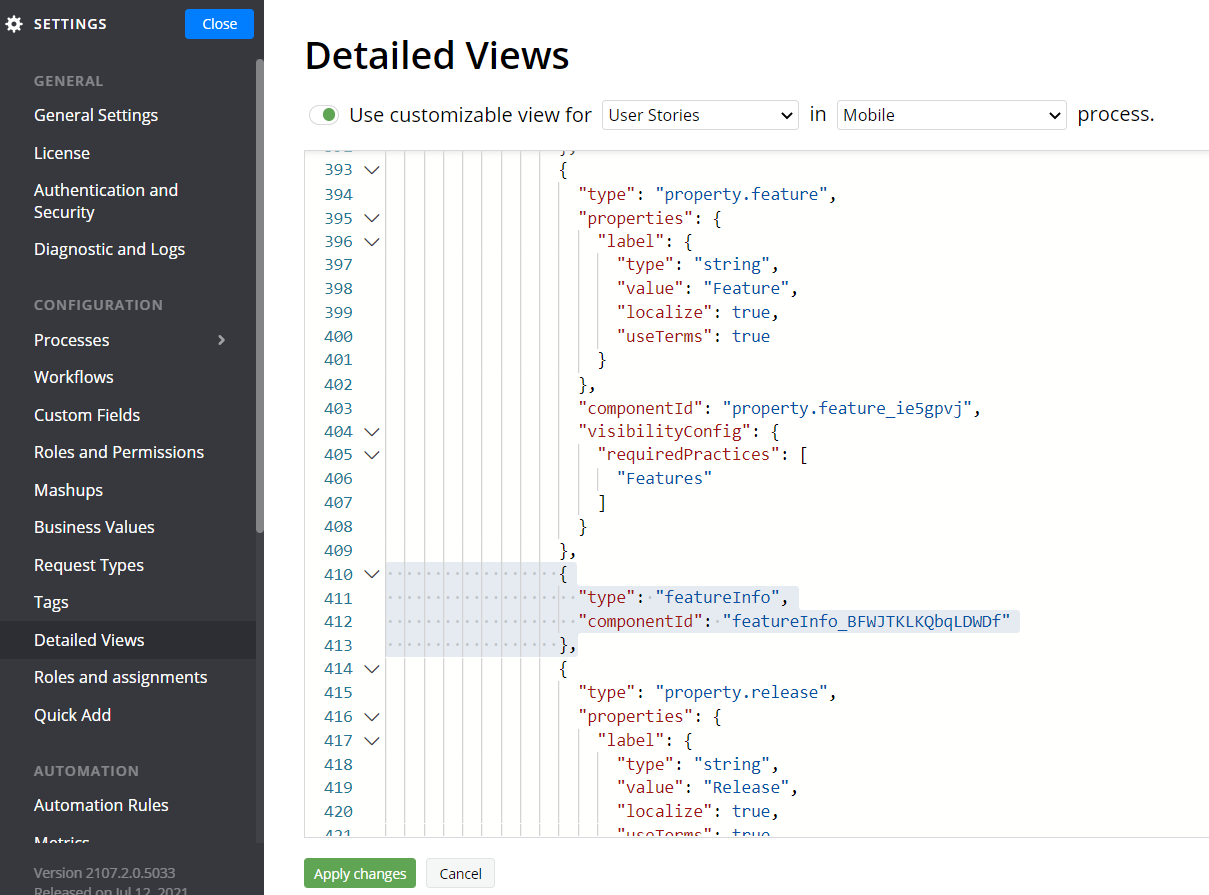
Placing the component into the template
The type of the component was defined in the mashup in line 8
{
"type": "featureInfo"
}

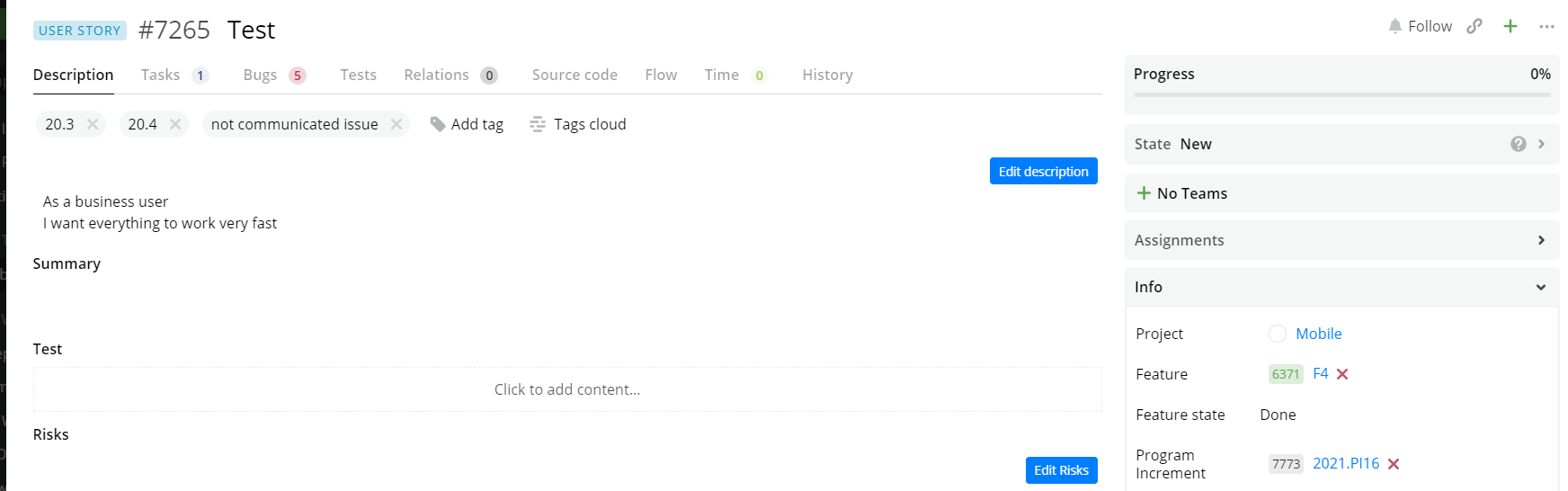
Result
Feature state is now displayed below Feature name in Info section

Updated over 3 years ago
