Mashup: Copy User Story details to clipboard
Mashup
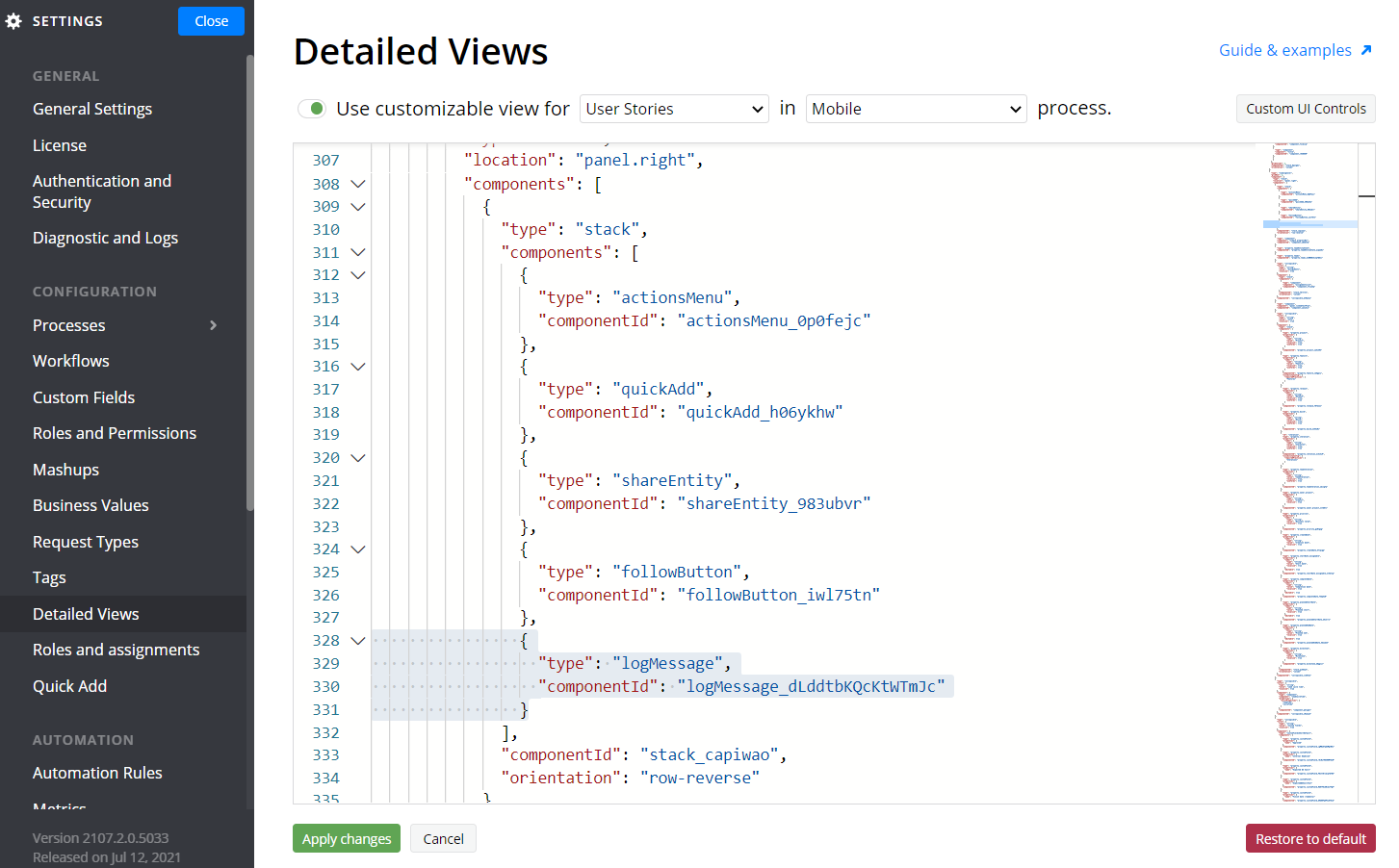
To be added at Settings -> Mashups with the default footerplaceholder
tau.mashups
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addDependency('react')
.addDependency('jQuery')
.addDependency('app.path')
.addMashup(function(registerReactComponent, React, $, appPath) {
function retrieveText() {
var text = '';
var entityId = $('.entity-id')
.text()
.replace('#', '');
text =
$('.view-header__icon .tau-entity-icon').text() +
' #' +
entityId +
' - ' +
$('.i-role-entity-title').text() +
'\r\n';
if ($('.i-role-userstory-link')[0] !== undefined) {
text +=
'User Story #' +
$('.i-role-userstory-link')
.children()
.first()
.text() +
' - ' +
$('.i-role-userstory-link')
.children()
.last()
.text() +
'\r\n';
}
if ($('.i-role-feature-link')[0] !== undefined && !text.startsWith('Daleks')) {
text +=
'Feature #' +
$('.i-role-feature-link')
.children()
.first()
.text() +
' - ' +
$('.i-role-feature-link')
.children()
.last()
.text() +
'\r\n';
}
if (
$('.i-role-project-link .tau-linkentity__inner').text() !== 'HCMS' &&
$('.i-role-project-link .tau-linkentity__inner').text() !== 'Borealis'
) {
text += $('.i-role-project-link .tau-linkentity__inner').text() + '\r\n';
}
text += appPath.get() + '/entity/' + entityId;
return text;
}
registerReactComponent({
type: 'logMessage',
component: function(props) {
var entity = props.componentFactory.context.entity;
var triggerRef = React.useRef(null);
React.useLayoutEffect(function() {
var trigger = triggerRef.current;
if (trigger === null) {
return;
}
var $trigger = $(trigger);
var $content = $('<div class="tau-copylink__wrap" style="height: 100px" />');
$content.append(
'<div class="tau-copylink__link tau-custom-scrollbar"></div>'
);
$content.append(
'<textarea class="tau-copylink__link" style="height:0px; padding:0px; margin: 0px;"></textarea>'
);
$content.append('<div class="tau-copylink__message">Copied to clipboard!</div>');
$trigger.tauBubble({
target: $trigger,
alignTo: $trigger,
content: $content,
onShow: function() {
$content.find('.tau-copylink__link').html(retrieveText())
$content.find('textarea').select();
document.execCommand('copy');
setTimeout(function() {
$trigger.tauBubble('hide');
}, 5000);
}
});
$trigger.on('click', function() {
$trigger.tauBubble('show');
$trigger.tauBubble('adjust');
})
}, []);
return React.createElement(
'div',
{className: 'layout-renderer__component-container layout-renderer__follow-button-container', style: {marginLeft: '10px'}},
React.createElement('a', {ref: triggerRef, className: ''}, 'Log Message')
);
}
});
});
Placing the component into the template
The type of the component was defined in the mashup in line 61
{
"type": "logMessage"
}

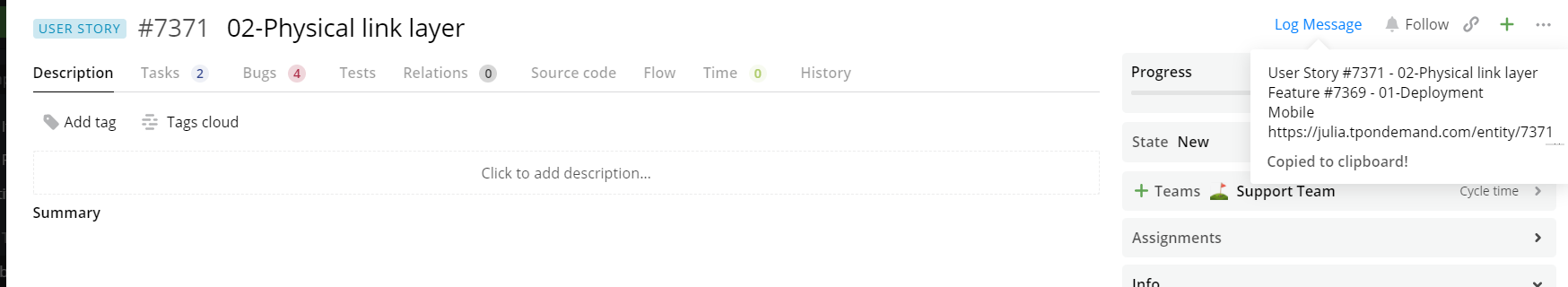
Result
A link in the top menu, which copies the details about this Story, its Project and Feature to clipboard when you click on it:

Updated over 3 years ago
