Mashup: Epic on UserStory
Mashup
To be added at Settings -> Mashups with the default footerplaceholder
tau.mashups
.addDependency('react')
.addDependency('tau/api/layout-renderer/v1/registerReactComponent')
.addDependency('tau/api/layout-renderer/v1/LayoutContextConsumer')
.addDependency('tau/api/layout-renderer/v1/useEntityQuery')
.addMashup(function(React,registerReactComponent,LayoutContextConsumer,useEntityQuery) {
registerReactComponent({
type: 'USEpic',
component: function(props) {
const {
data,
isLoading,
error
} = useEntityQuery(
`epic:Feature.Epic`
);
// handle is still loading
if (isLoading && !data) { // this is the case for initial loading
return React.createElement("div","Loading...");
}
//handle error
if (error) {
console.error(error);
return React.createElement("div","Error");
}
console.log(data);
if (!data.epic) {
return React.createElement("div",
{"class":"layout-field-container layout-renderer__component-container"},
[React.createElement("div", {"class":"ui-label-container"}, "Epic"),
React.createElement("div", {"class":"layout-field__value"},
''
)]
);
}
else
{
return React.createElement("div",
{"class":"layout-field-container layout-renderer__component-container"},
[React.createElement("div", {"class":"ui-label-container"}, "Epic"),
React.createElement("div", {"class":"layout-field__value"},
React.createElement("div",
{"class":"tau-linkentity-container--multiline"},
[React.createElement("a", {"class":"tau-linkentity tau-linkentity--multiline tau-linkentity_type_full i-role-epic-link", "href":"#page=epic/"+data.epic.id},
[React.createElement("span", {"class":"tau-linkentity__icon"},
React.createElement("el", {"class":"tau-entity-icon tau-entity-icon--epic tau-linkentity__icon"}, data.epic.id)
),
React.createElement("span", {"class":"tau-linkentity__inner"}, data.epic.name)]
)]
)
)]
);
}
}});
});
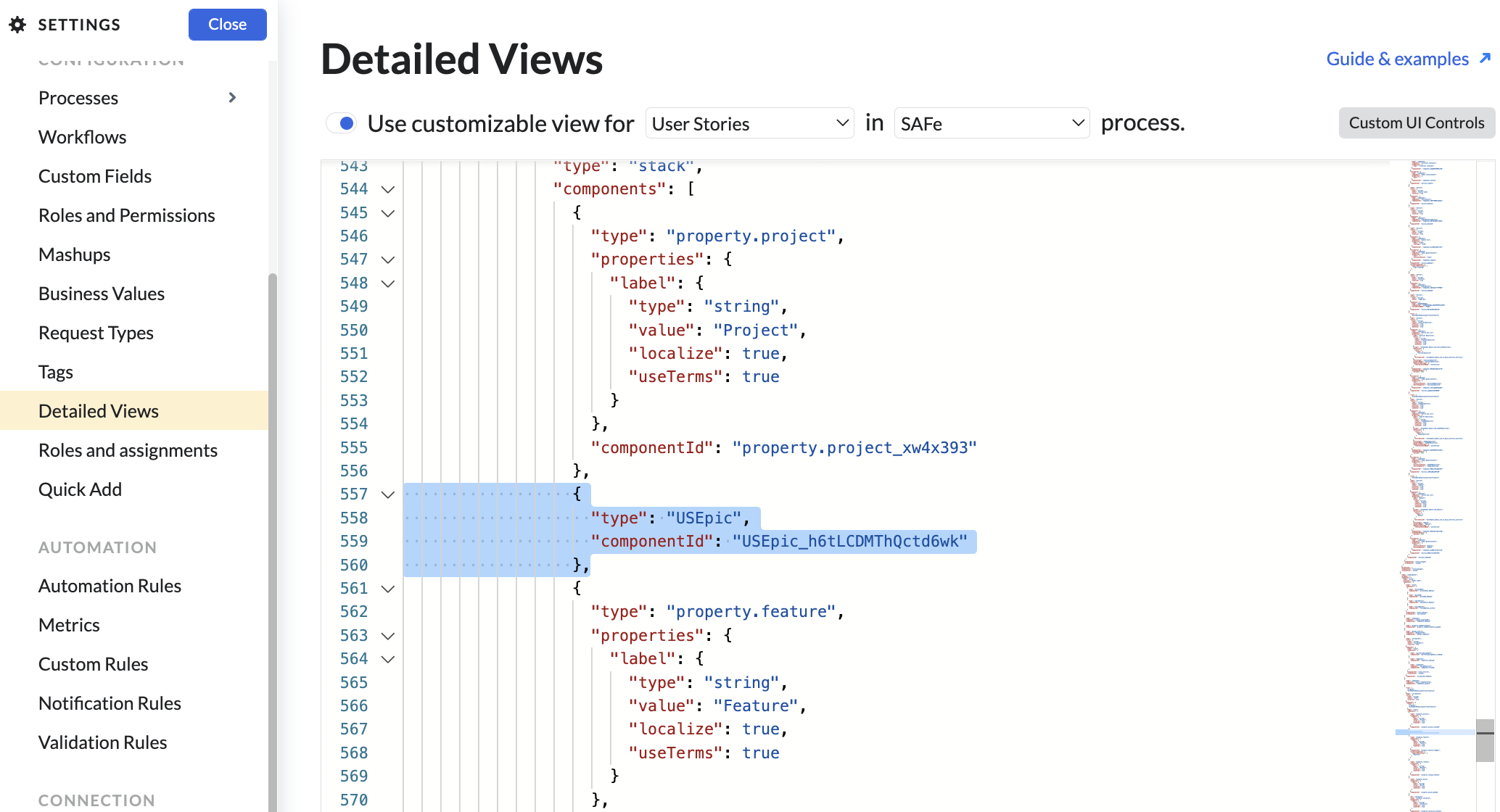
Placing the component into the template
The type of the component was defined in the mashup in line 8
{
"type": "USEpic"
}

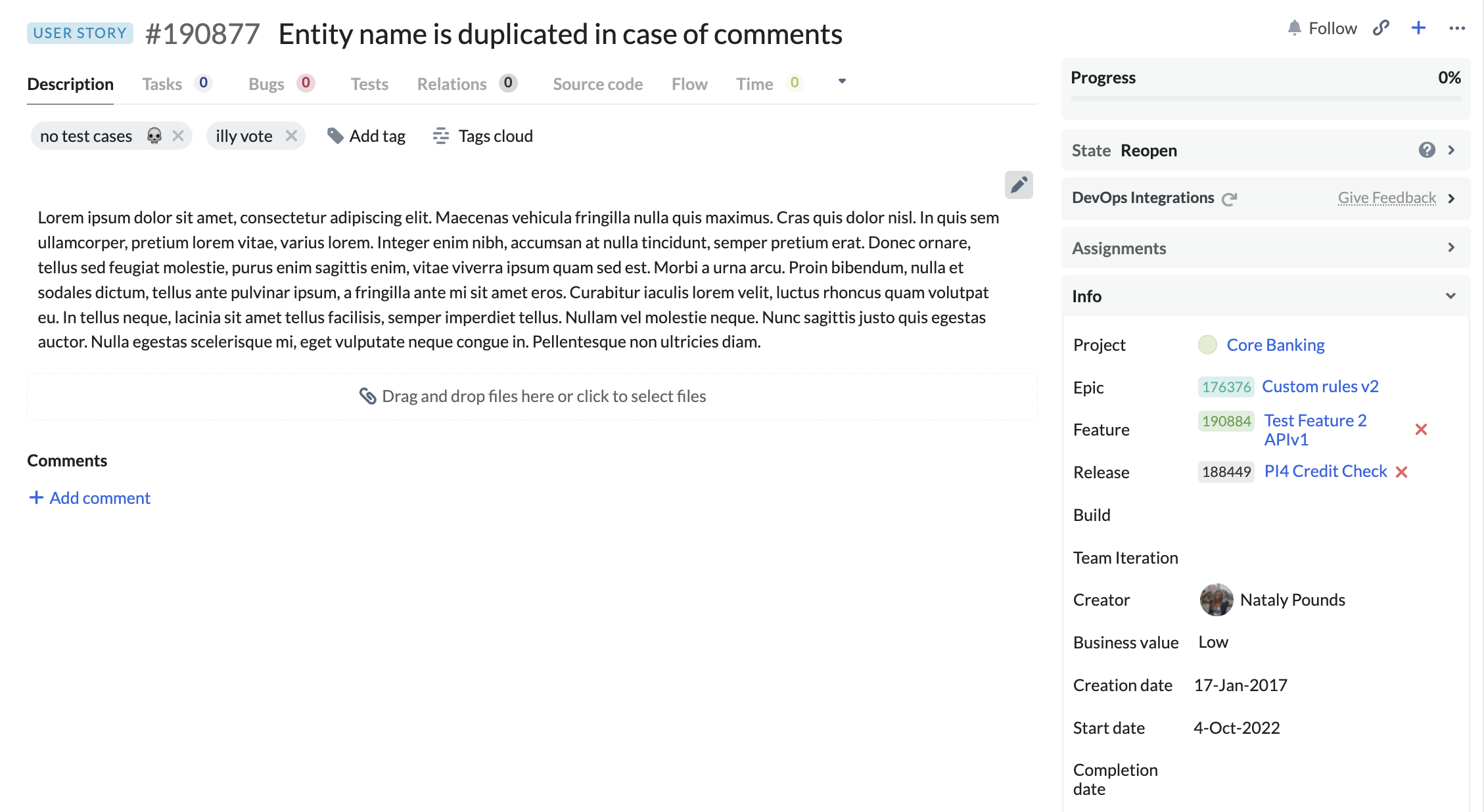
Result
Epic is now displayed below Project name in Info section

Not seeing Epic?
Epic is taken from an assigned Feature, if no Feature is assigned - no Epic would be displayed.
Updated over 2 years ago
