Custom Lane Headers
Custom Lane headers mashup allows to change the information shown in row headers of Boards and Roadmaps.
The mashup can be applied to one particular view or to all the views where a specified entity type is selected in Rows.
The API which allows to add units to all the boards and roadmaps which have one of the provided entity types selected as Horizontal Lanes:
customizeApi.registerDefaultAxisHeaderLayout(entityTypes, layout)
The API which adds units to the board or roadmap with the provided ID only:
customizeApi.registerViewAxisHeaderLayout(viewId, entityTypes, layout)
How to compose Custom Lane Headers mashup
Install the mashup from Settings > Mashups > Mashup Library.
The following dependencies are added in the mashup by default:
tau.mashups
.addDependency('tau/api/board/v1/customize')
.addDependency('tau/const/entityType.names')
.addMashup(function(customizeApi, entityTypes){
// Insert your code here
});
If you want to add one of the existing units to the lane headers, you can register such unit right away:
customizeApi.registerDefaultAxisHeaderLayout([entityTypes.PORTFOLIO_EPIC, entityTypes.EPIC, entityTypes.FEATURE], {
sections: [
{
units: [
{ id: 'milestone_flag_name' }, //Milestone Name
{ id: 'release_long' }, //Release Name
{ id: 'planned_dates_long' } //Planned Start and End Dates
]
}
]
});

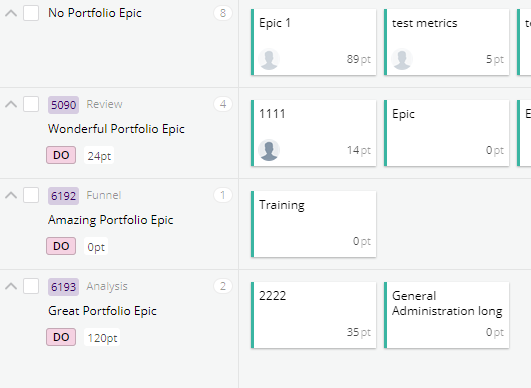
Before applying Custom Lane Headers

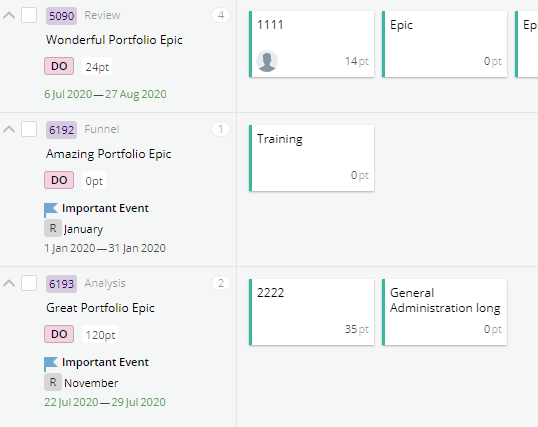
After applying Custom Lane Headers
The entire mashup code will look like:
tau.mashups
.addDependency('tau/api/board/v1/customize')
.addDependency('tau/const/entityType.names')
.addMashup(function(customizeApi, entityTypes){
// This will add full Milstone Name, Release Name and Planned Dates to all boards and roadmaps
// Where Portfolio Epic, Epic or Feature are selected as Horizontal Lanes
customizeApi.registerDefaultAxisHeaderLayout([entityTypes.PORTFOLIO_EPIC, entityTypes.EPIC, entityTypes.FEATURE], {
sections: [
{
units: [
{id: 'milestone_flag_name'}, //Milestone Name
{id: 'release_long'}, //Release Name
{id: 'planned_dates_long'} //Planned Start and End Dates
]
}
]
});
});
Available Entity Types
| Targetprocess Entity | Type in the mashup |
|---|---|
| User Story | entityTypes.STORY |
| Task | entityTypes.TASK |
| Bug | entityTypes.BUG |
| Feature | entityTypes.FEATURE |
| Epic | entityTypes.EPIC |
| PortfolioEpic | entityTypes.PORTFOLIO_EPIC |
| Request | entityTypes.REQUEST |
| Requester | entityTypes.REQUESTER |
| Project | entityTypes.PROJECT |
| Team | entityTypes.RESPONSIBLE_TEAM entityTypes.TEAM |
| Program | entityTypes.PROGRAM |
| Release | entityTypes.RELEASE |
| Iteration (Sprint) | entityTypes.ITERATION |
| Team Iteration (Team Sprint) | entityTypes.TEAM_ITERATION |
| Build | entityTypes.BUILD |
| Test Plan | entityTypes.TEST_PLAN |
| Test Plan Run | entityTypes.TEST_PLAN_RUN |
| Relations: Inbound Relation, Outbound Relation | entityTypes.INBOUND_RELATION_CARD entityTypes.OUTBOUND_RELATION_CARD |
| Extendable Domain entities | Entity type name without spaces in quotes, i.e. 'agileReleaseTrain' |
Add an existing Unit to Lanes
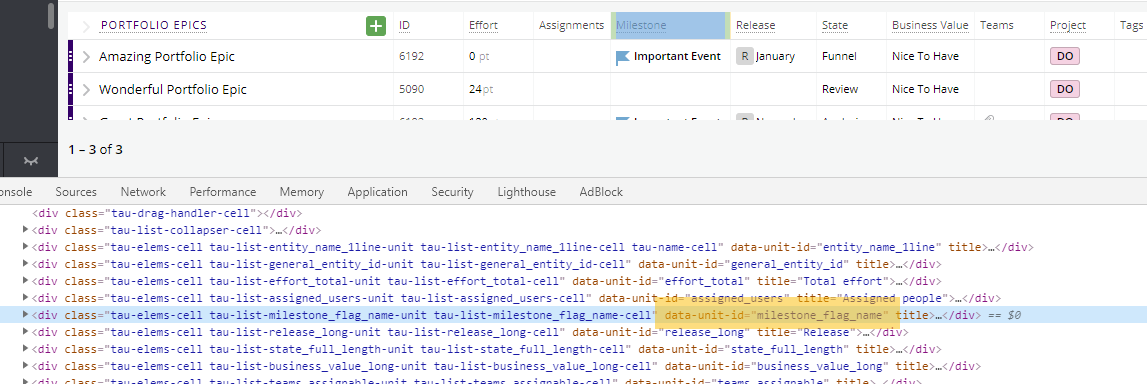
Here are the steps to find the ID of an existing Unit:
- Build a List view with the corresponding Entity Type selected;
- Put a field to the List so that it`s displayed as a column;
- Right-click on the column header and find there a name of the Unit (data-unit-id):

Create your own unit
If a particular unit does not exist, it is possible to create your own custom unit.
The approach is similar to the creation of Custom Units mashup. Check Custom units article for details.
Several examples of such units in headers:
Show assigned Developers
The unit adds Users assigned under Developer Role to User Story lanes.
customizeApi.registerCustomUnit({
id: 'developers',
types: [entityTypes.STORY],
template: {
markup: [
'<span class="tau-board-unit__value">',
'<%= fn.developers(this.data.developers) %>',
'</span>'
],
customFunctions: {
developers: function (data) {
return _.map(data, function (developer) {
return '<span>Dev: '
+ _.escape(developer.fullName)
+ '</span>'
}).join(" and ");
}
}
},
model: 'developers:assignments.Where(role.name=="Developer").Select({generaluser.id,generaluser.firstName,generaluser.fullName})'
});
Show the Owner Name
The unit adds the Owner in the format: Owner: Full Name to Feature lanes.
customizeApi.registerCustomUnit({
id: 'owner_fullName',
types: [entityTypes.FEATURE],
template: [
'<div class="tau-board-unit__value">Owner: <%= String(this.data.owner || 0) %></div>'
],
model: 'owner:owner.fullName'
});
Add units to one particular Board
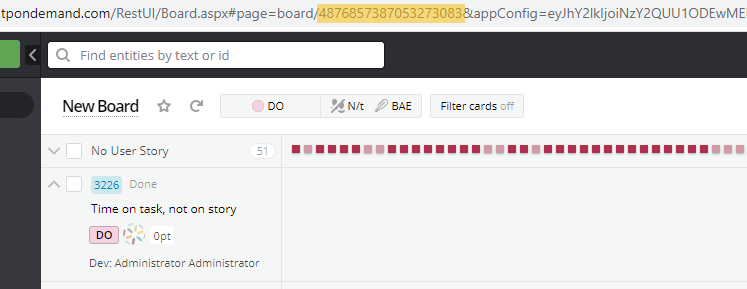
To add units to one particular board, you need to know the board ID. For that, open the board and copy the numbers shown in the board URL: page=board/4876857387053273083

Add these numbers as viewId while registering the unit:
customizeApi.registerViewAxisHeaderLayout(viewId, entityTypes, layout)
customizeApi.registerViewAxisHeaderLayout('1111111111111111111', [entityTypes.STORY], {
sections: [
{
units: [
{ id: 'developers' }
]
}
]
});
The entire mashup with all the units:
tau.mashups
.addDependency('tau/api/board/v1/customize')
.addDependency('tau/const/entityType.names')
.addMashup(function(customizeApi, entityTypes){
customizeApi.registerCustomUnit({
id: 'developers',
types: [entityTypes.STORY],
template: {
markup: [
'<span class="tau-board-unit__value">',
'<%= fn.developers(this.data.developers) %>',
'</span>'
],
customFunctions: {
developers: function(data) {
return _.map(data, function(developer){
return '<span>Dev: '
+ _.escape(developer.fullName)
+ '</span>'
}).join(" and ");
}
}
},
model: 'developers:assignments.Where(role.name=="Developer").Select({generaluser.id,generaluser.firstName,generaluser.fullName})'
});
customizeApi.registerCustomUnit({
id: 'owner_fullName',
types: [entityTypes.FEATURE],
template: [
'<div class="tau-board-unit__value">Owner: <%= String(this.data.owner || 0) %></div>'
],
model: 'owner:owner.fullName'
});
// This will add full Milstone Name, Release Name and Planned Dates to all boards and roadmaps
// Where Portfolio Epic or Epic are selected as Horizontal Lanes
customizeApi.registerDefaultAxisHeaderLayout([entityTypes.PORTFOLIO_EPIC, entityTypes.EPIC], {
sections: [
{
units: [
{id: 'milestone_flag_name'},
{id: 'release_long'},
{id: 'planned_dates_long'}
]
}
]
});
// Add Milestone, Release, Owner, Planned Dates to Feature lanes
customizeApi.registerDefaultAxisHeaderLayout([entityTypes.FEATURE], {
sections: [
{
units: [
{id: 'milestone_flag_name'}
]
},
{
units: [
{id: 'release_long'}
]
},
{
units: [
{id: 'owner_fullName'},
{id: 'planned_dates_long'}
]
}
]
});
// Add assigned Developers to User Story lanes to a particular board
customizeApi.registerViewAxisHeaderLayout('1111111111111111111', [entityTypes.STORY], {
sections: [
{
units: [
{id: 'developers'}
]
}
]
});
});
Current limitations
1 - It is not possible to customize Column Headers. Upvote the corresponding idea
2 - It is not possible to remove default units with the mashup. Upvote the corresponding idea
How do I vote for ideas?
- Go to https://servicedesk.targetprocess.com/ and press 'Log in'
- If you've already been in touch with our support team, press 'Forgot your password'. Otherwise create a new account.
- Once you're logged in, you'll see a button 'Vote' next to each idea or public issue
Updated about 3 years ago
