Detailed views
These Mashups help to modify the detailed views of your entities.
Examples of already created mashups
Mashups that add new tabs:
Mashups that manage blocks in the right panel:
- Progress / time spent of related entities
- Swap order of information panels
Mashups that modify the comments stream:
Mashups that modify the behavior of the WYSIWYG editor:
Mashups that add new links to the view header:
- Share Service Desk external link for Requests
Mashups that tweak modification actions:
- Custom Field Constraints
- Make particular custom field read-only
Example: Get Entity Type and Numeric ID
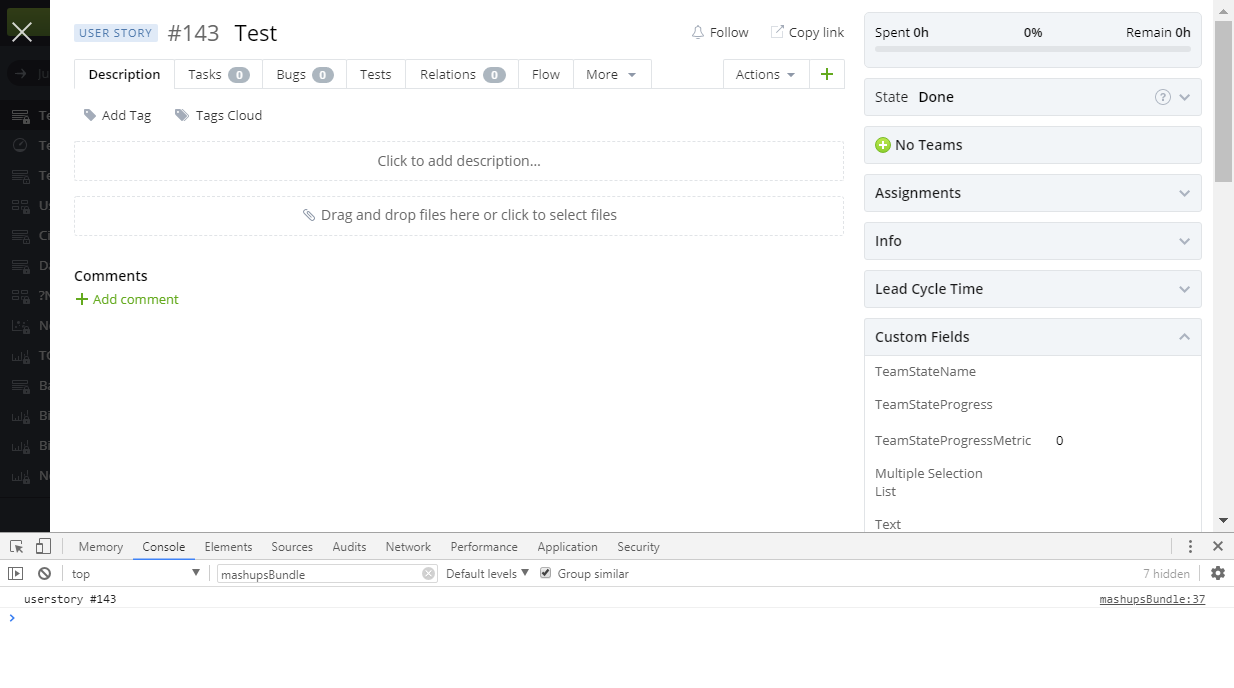
This basic mashup is embedded to a detailed view of any Targetprocess entity. When the detailed view is opened, the mashup displays entity type and numeric ID of the entity in Developer tools > Console area of your web browser.
tau.mashups
.addDependency('tp/general/view')
.addMashup(function (view) {
view.onRender(function($pageElement, context) {
console.log(context.entity.type + ' #' + context.entity.id);
});
});
| Property | Description | Example |
|---|---|---|
| context.entity.id | Numeric ID of an entity | 123 |
| context.entity.type | Name of the type of an entity | userstory |

Get ID and Type from Context!
We change structure of pages and views in Targetprocess sometimes. If you retrieve entity ID from page element, your mashup may become broken with one of the regular software updates. Therefore please use
context.entityproperties instead.
Example: Append Custom Tab and Block
function renderContent($contentElement, context) {
// $contentElement is jQuery content element for my red control
// context contains entity type and entity id
$contentElement.append('This is my content for ' + context.entity.type + ' #' + context.entity.id);
}
function renderHeader($headerElement, context) {
// $headerElement is jQuery header element for my red control
// context contains entity type and entity id
$headerElement.find('.ui-label').css({color: 'red'});
}
// Append my controls to user story view
tau.mashups
.addDependency('tp/userStory/view')
.addMashup(function(view) {
view.addTab('Red Tab', renderContent, renderHeader)
.addBlock('Red Block', renderContent, renderHeader);
});
// Append my controls to bug view
tau.mashups
.addDependency('tp/bug/view')
.addMashup(function(view) {
view.addTab('Red Tab', renderContent, renderHeader)
.addBlock('Red Block', renderContent, renderHeader);
});
Example: Hide An Element
tau.mashups
.addDependency('tp/userStory/view')
.addMashup(function(view) {
// sign up here on render event for user story view
view.onRender(function($element, context) {
// find and hide element with class abc
$element.find('.abc').hide();
});
});
Unfortunately there is no direct and documented way to extend the Actions menu for now.
Updated 9 days ago
