Slack Slash commands to create Request in Targetprocess
Slack App should be configured to add slash commands.
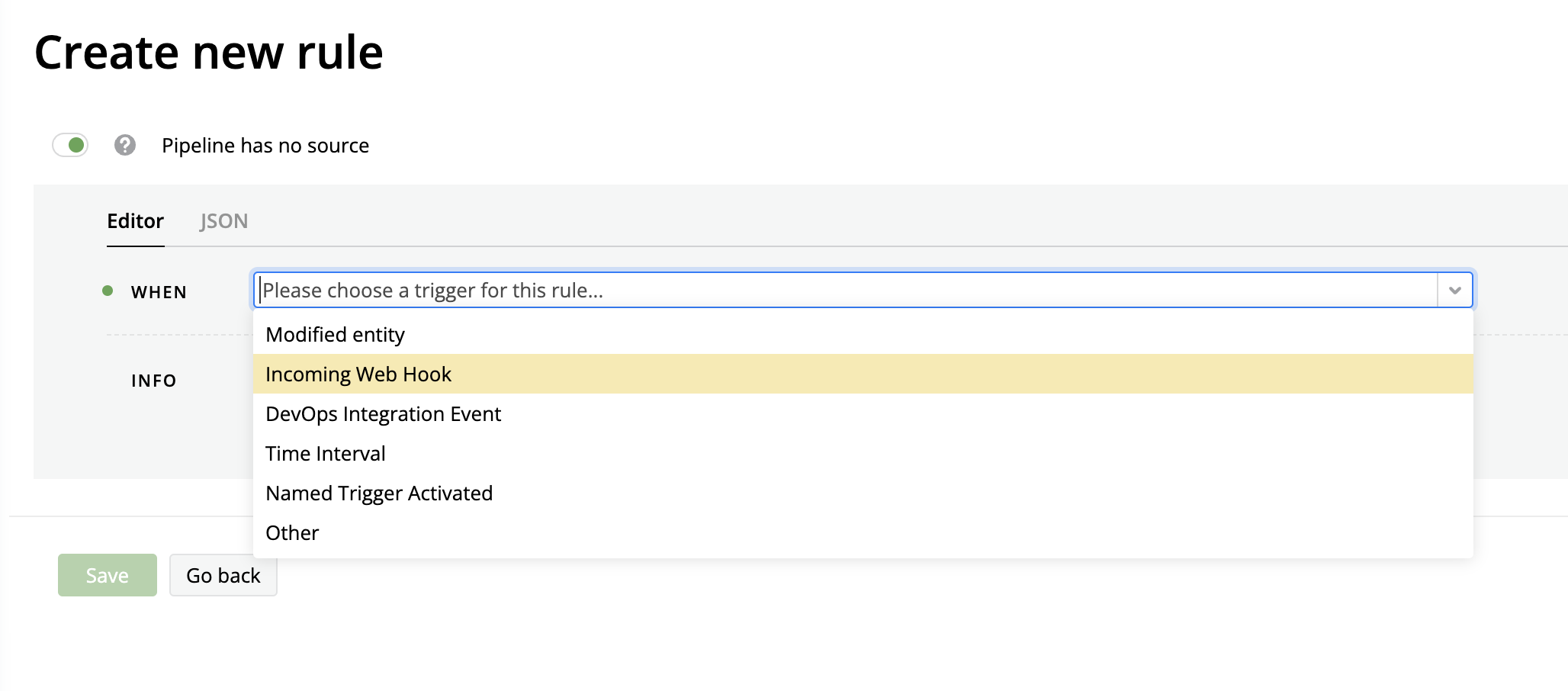
- Go to the Automation rule page and Create a new Automation rule.
- Select Incoming Webhook as a trigger for the rule.

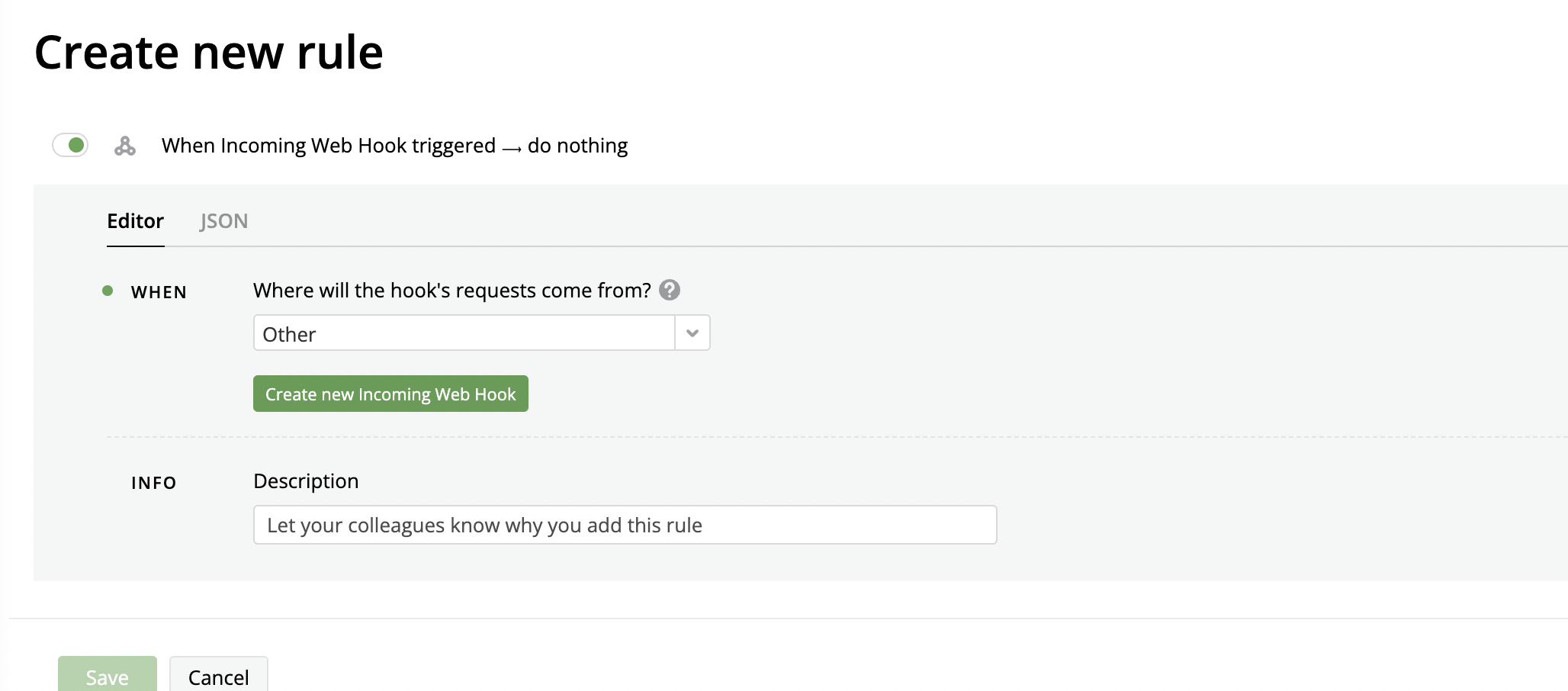
- Select other and press "Create new Incoming Web Hook":

- Copy generated WebhookUrl, we would need it later.
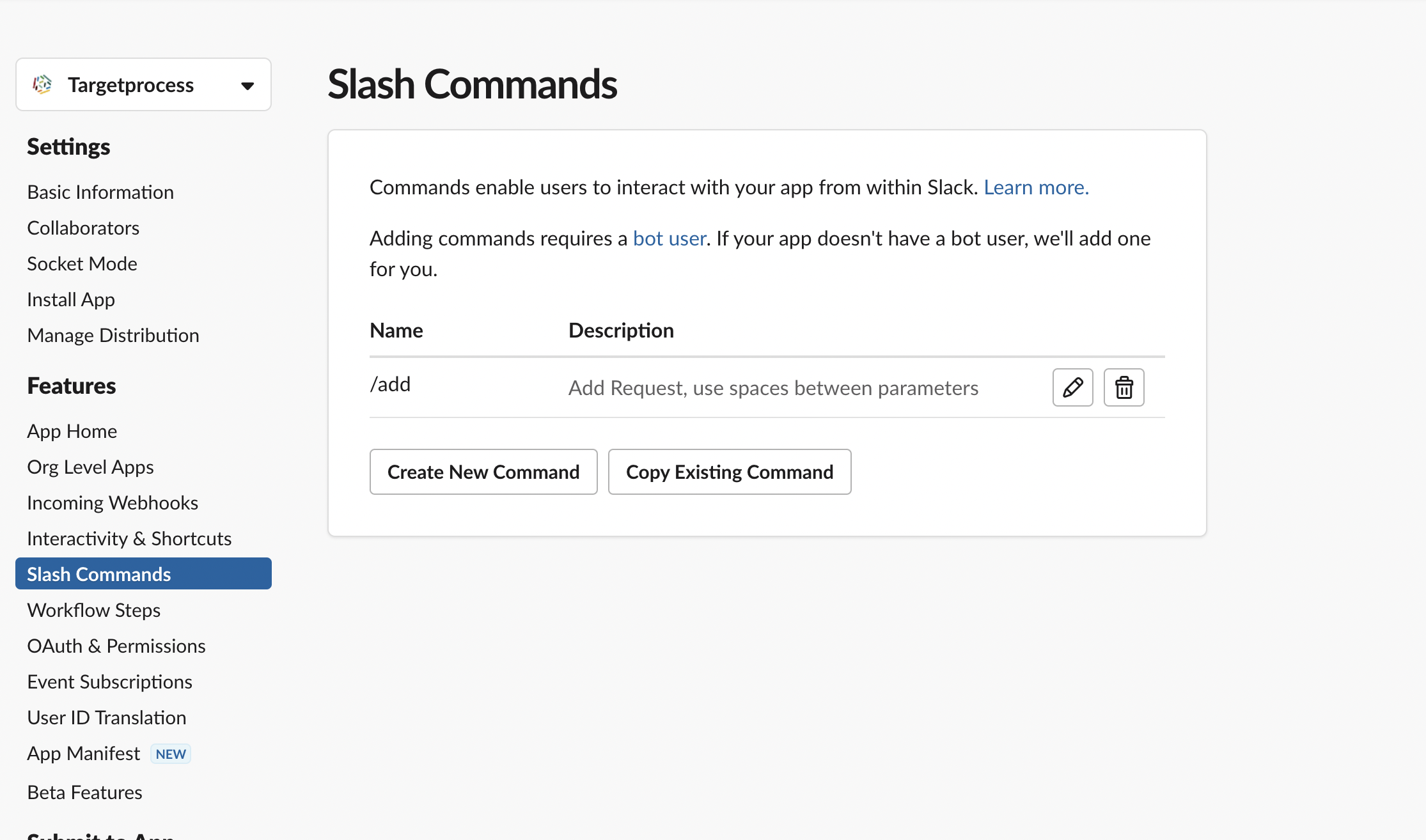
- In Slack App Build page and select Slash Commands from the left menu:

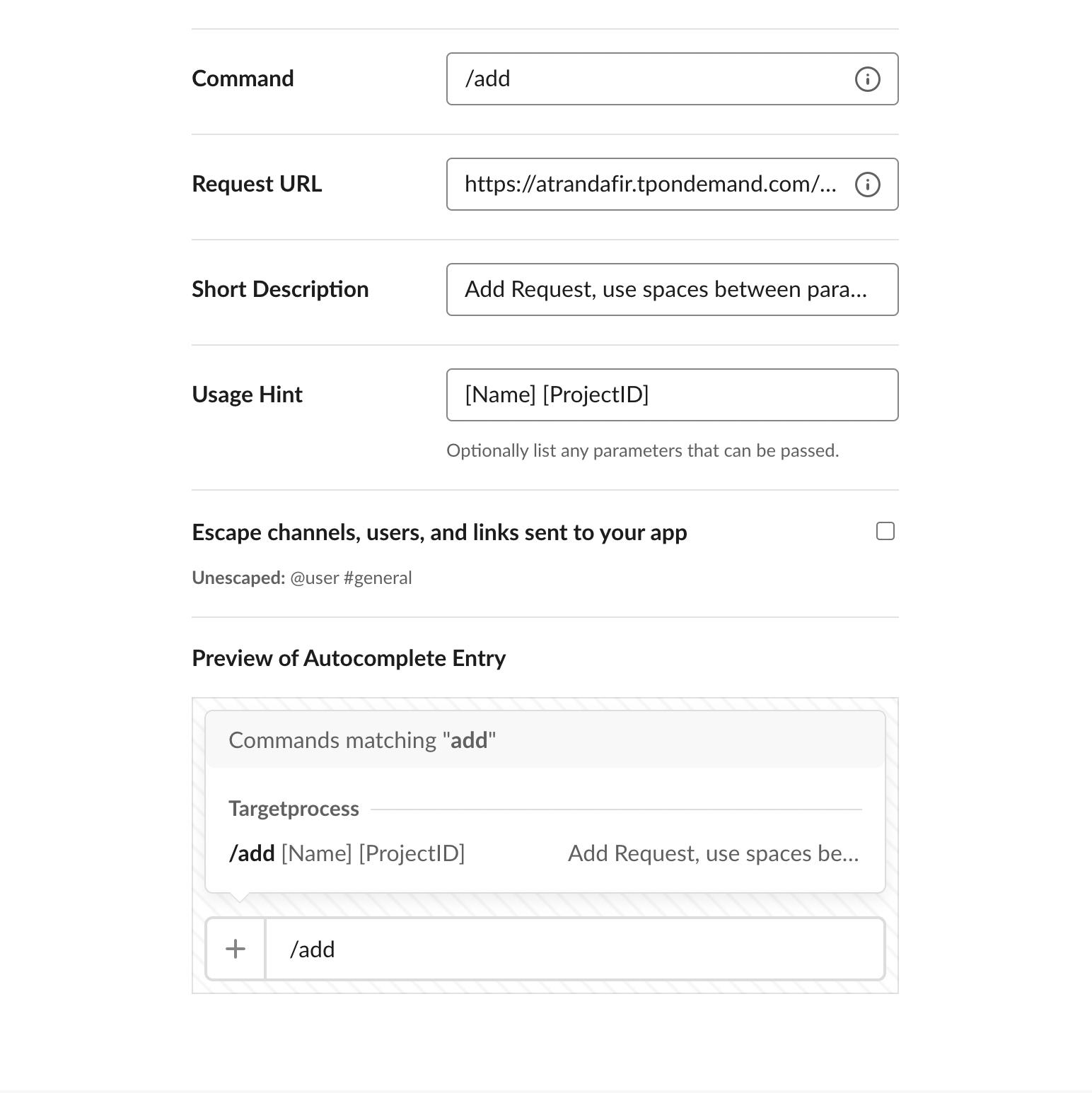
- Press "Create New Command" and fill the form like of screenshot below:

In the Request URL field, copy WebhookUrl from your Automation rule (step 4).
Usage Hint shows how the command should look.
In our case we use next format:
/add [Name] [ProjectID]
Square braces and parameters order are mandatory, as we use them to recognize parameters.
- Go back to your Automation rule, select "Execute JavaScript function" in "Then" section and copy next JavaScript code:

// `context.getService` function lets the script get access to various services and APIs.
// For example `targetprocess/api/v2` service lets the script make queries to Targetprocess API v2.
const api = context.getService("targetprocess/api/v2");
const utils = require("utils");
const http = require("http");
//CHANGE AUTHENTICATION METHOD BELOW
const headers = {Authorization: "YOUR TOKEN OR BASIC AUTH"};
const text = args.Body.text;
const regExp = /\[(.*?)\]/g;
const matches = [...text.match(regExp)];
console.log(matches);
const name = matches[0].substring(1, matches[0].length - 1);
const projectid = matches[1].substring(1, matches[1].length - 1);
const request = await http.postAsync(args.AccountBaseUrl + "api/v1/Requests?format=json", {
headers: headers,
body: {
"Project": { "id": projectid },
"Name": name
}
})
.then(responce => JSON.parse(responce))
.then(responce => {
if (!responce) {
return http.postAsync(args.Body.response_url,
{
body: {
text: `Something went wrong. Request not created.`
}
}
)
}
else return http.postAsync(args.Body.response_url,
{
body: {
text: `Request <${args.AccountBaseUrl}/entity/${responce.Id}|${name}> created succesfully.`
}
}
)
})
.catch(error => {
console.log(error);
return http.postAsync(args.Body.response_url,
{
body: {
text: `Something went wrong. Request not created.`
}
}
)
})
- Now if you would run /add [test] [12345]
We would create a request with the name 'test' in the project with id 12345.
Parameters could be added, removed, or hardcoded. But it would need code modifications.
In Slack we would get next responses:

Updated over 2 years ago
