Working with Custom Fields
Webhook plugin is deprecated.
Please use the Automation Rules feature instead, unless you're on the old Targetprocess version (older than Targetprocess v3.13.0) or on a local On-Site installations.
This article describes how to work with Custom Fields in your webhooks.
Requires Targetprocess 3.8.2+
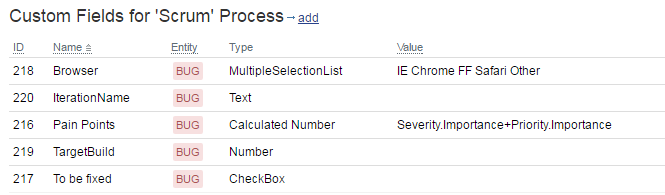
Let's say we have a list of custom fields and we want to use them in templates and filters:

Most of the custom fields can be accessed by their name (the name is not case sensitive):
- In filters:
TargetBuild == "4"
ApprovedBy == null
Browser.Contains("Chrome") or Browser.Contains("FF") - In templates:
{{TargetpBuild}}
{{Browser}}
However, there are several exceptions:
- If the name of the custom fields contains spaces, all the spaces should be skipped
In filters:ToBeFixed == "True"
In templates:{{ToBeFixed}} - If a custom field name matches the name of any native fields available in Webhooks, it should have a prefix cf_
In filters:cf_IterationName == "test"
In templates:{{cf_IterationName}}
Calculated Custom Fields are not supported
In webhooks please use 'system' custom fields filled in by Metrics instead of Calculated Custom Fields.
If you're using an Update trigger you can compare the current custom field value with the previous custom fields value using the previous object:
- In filters:
TargetBuild != previous.TargetBuild - In templates:
{{previous.TargetBuild}}
Custom Field values have text / string type
Custom fields are stored as strings, so operation for numbers (like TargetBuild > 5) or any other data types are not supported.
See Also
Updated 4 months ago
